こんにちは、Webライターのちゅんです♪
Twitterのフォロワー様より「アイキャッチ画像はどうやって作ってますか?」とご質問いただきました。
アイキャッチ画像とは、検索ユーザーがブログページを開いたときに最初に目にする画像のことです。(FV画像とも言われます)
パソコンスキルがないままブログを始めると、画像のダウンロードまでは頑張れても「文字入れなんてどうすればいいの?」とパニックになりますよね…。
でも大丈夫!ツールを使えば、それなりに見栄えのするアイキャッチ画像が簡単に作れますよ。

Webデザインが本業ではないので、私はお金をかけずにアイキャッチ作ってます!なので、今回は0円でアイキャッチ画像を作る方法についてご紹介します♪
画像選定に使えるフリー素材サイト5選

まずは、アイキャッチを作る土台となる画像を探しましょう。
ブログ記事のテーマのイメージに合う画像がきっと見つかる、フリー素材サイトを5つご紹介します!
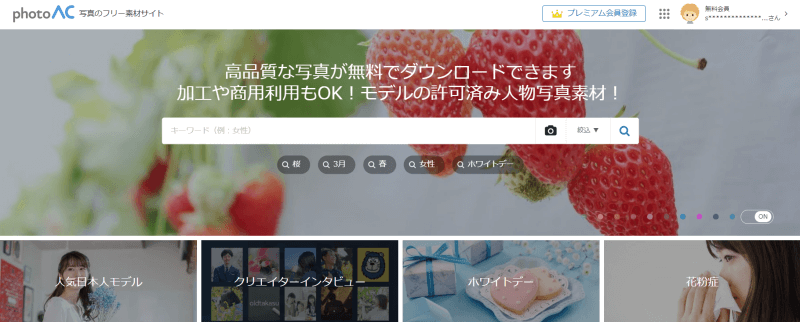
【写真AC】日本人モデルや日本風景の多い素材サイト

私が一番よく使用するサイトがこちら「写真AC」です。
検索すれば、だいたいどんな画像でも見つかります。
日本人モデルが多いので、ブログのアイキャッチに使用すると、読者が記事の内容をイメージしやすいでしょう。
無料の範囲だと、ダウンロード数と検索数に制限があるので注意してくださいね。

姉妹サイトの「イラストAC」もおすすめですよ♪
| Webサイト | https://www.photo-ac.com/ |
| 加工・商用 | 可能 |
| クレジット表記 | 不要 |
| 会員登録 | 必要 |
| 制限 | ダウンロード数1日9枚 検索1日4回 |
【pixabay】海外の写真とイラストから探せるサイト

pixabayは、2,700万点もの豊富な写真とイラストから素材を探せるサイトです。
海外のモデルや背景が多いため、おしゃれなアイキャッチ画像を作りたい時におすすめ!
会員登録の必要もなく、制限なく利用できますよ。

ただし、商品のメーカーが特定されるような画像などもあるので、後にトラブルになりそうなものは使用しないようにしましょう。
| Webサイト | https://pixabay.com/ja/ |
| 加工・商用 | 可能 ※著作権侵害等に該当しそうな画像は使用しない方が無難 |
| クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 制限 | なし |
【Unsplash】高品質な画像が見つかるサイト

ワンランク上の素材を探すなら「Unsplash」がおすすめです。
Unsplashは、世界中のクリエーターの手で作られた高品質な画像を入手できます。
100万点以上の画像から選べて、無料でも制限なく利用できますよ。

おしゃれな画像が豊富で、作品を眺めているだけでも楽しいですよ♪
| Webサイト | https://unsplash.com/ja |
| 加工・商用 | 可能 |
| クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 制限 | なし |
【ぱくたそ】可愛くてコミカルな画像が見つかるサイト

「ぱくたそ」は、コミカルな雰囲気のものから、時事的なものまで幅広い画像を探せる素材サイトです。
会員登録なしで、無制限にダウンロードできます。
ただし商品のメーカーが特定されるような画像、モデル名の記載のない人物画像などはぼかしを入れるなどして配慮しましょう。

クレジット表記が推奨されているので、使用する時はなるべく表記するようにしましょう。
| Webサイト | https://www.pakutaso.com/ |
| 加工・商用 | 可能 |
| クレジット表記 | 必須ではありませんが推奨されています |
| 会員登録 | 不要 |
| 制限 | なし |
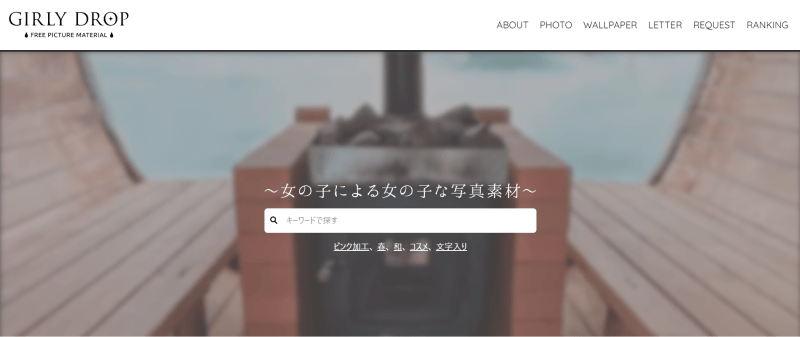
【GIRLY DROP】心ときめくガーリーな画像が見つかるサイト

ブログの雰囲気を可愛くしたいなら「GIRLY DROP」がおすすめです。
映える(死語?)女の子らしさ全開の可愛い画像が手に入りますよ♪

恋愛・ファッション・美容・スピリチュアルジャンルなどのブログに最適ですよ。
| Webサイト | https://girlydrop.com/ |
| 加工・商用 | 可能 |
| クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 制限 | なし |
画像編集に使える3つのツール

アイキャッチに使用する画像が決まったら、画像を加工していきます。
画像編集ツールを使えば、誰でも簡単に“それなりの”アイキャッチ画像を作れますよ♪
0円で画像編集できるツールをご紹介しますね。
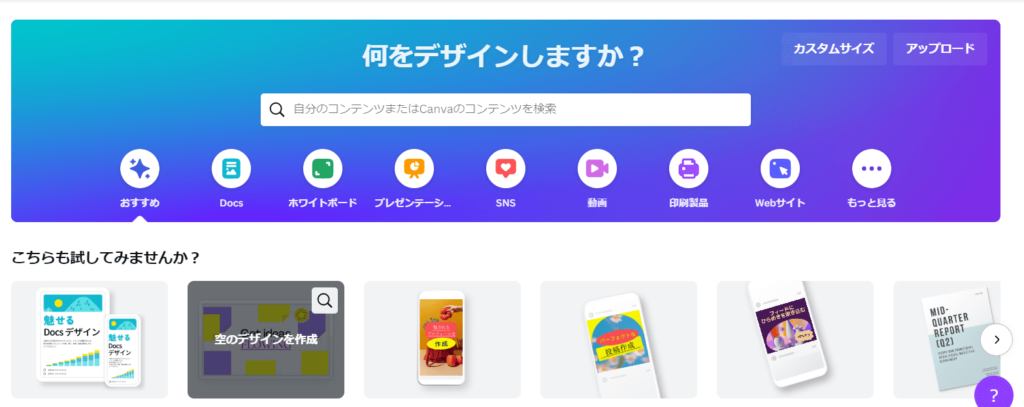
【canva】誰でもおしゃれな画像が作れる編集ツール

「canva」のテンプレートを使えば、誰でもおしゃれなアイキャッチ画像を作ることができます。
とんでもない量のテンプレートが用意されているので、ブログイメージにピッタリのものがきっと見つかるはず!
全機能使うには課金しなければなりませんが、アイキャッチ画像を作る程度なら無料で十分だと思います。
1日のダウンロード数に制限があるので、たくさん作りたい時は次にご紹介するツールを利用してみてください。

私はブログのアイキャッチ以外にも、SNS用画像やチラシを作る時などにcanvaを利用しています。
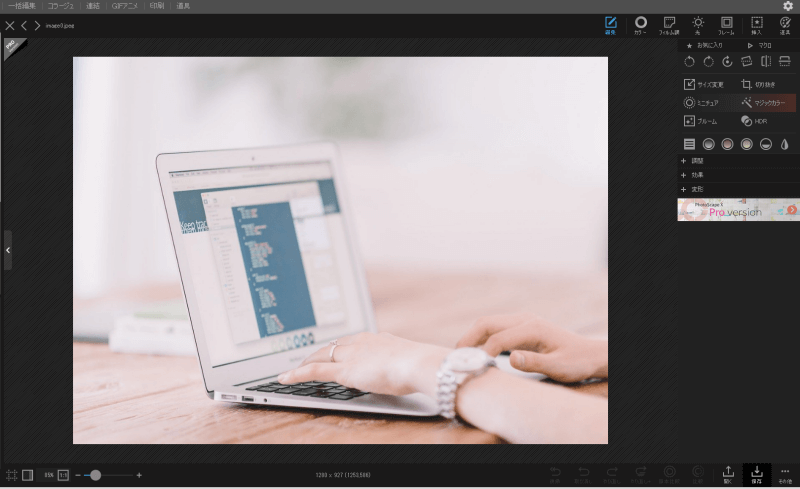
【PhotoScapeX】無料で使える画像編集ソフト

「PhotoScapeX」は、無料で使える画像編集ソフトです。
canvaの制限数を越えてしまう時には、こちらを利用しています。(canvaに課金しろよというツッコミはお控えください)
無料の範囲でも、多彩な加工が可能!

canvaのテンプレートを参考にして、photoScapeXで作ると、画像加工の練習になりますよ。
【Tinypng】簡単操作の画像圧縮ツール

WordPressでブログを作る場合、画像をたくさんアップロードすると動作が重くなる可能性があります。
画像圧縮ツールを使い圧縮してから、アップロードするのがおすすめです。
「Tinypng」を使えば、画像を簡単に圧縮できます。

可愛い見た目なのに、優秀なパンダさんです。
ブログのアイキャッチ画像の作成例

私がWebライターになって初めてお仕事をいただいた時、クライアントから突然「アイキャッチ画像を作ってください」と言われた時は本当に焦りました。
“画像加工の仕方を調べる”ことも頭に浮かばなかったので、とりあえずパソコンに入っていたイラストアプリで加工。
画像に文字入れしただけの↓こんなアイキャッチを作った覚えがあります。(タイトルは適当です)

canvaの加工例
例えば同じ画像でも、canvaのテンプレートを使って加工すれば、それなりのアイキャッチを作ることができます。(私の趣味なのでオシャレかどうかは置いといて…。)
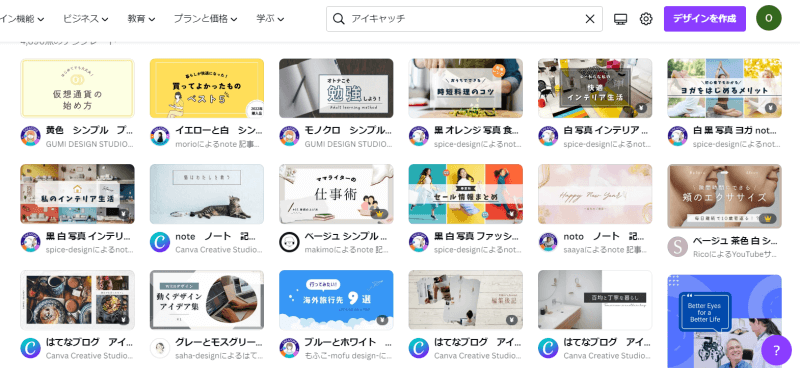
まずトップページのワード検索で「アイキャッチ」を入力します。
すると、たっくさんのテンプレートが出てきますね。

イイ感じのテンプレートを選択して、「このテンプレートをカスタマイズ」を押すと編集画面が出てきます。
左側「アップロード」で入れたい画像を取り込み、画像をドラッグしてテンプレートに挿入。
さらに、テンプレートの色とフォントを変更すると、こんな感じになりました。


文字入れしただけの画像とは、イメージの違うアイキャッチが完成!編集画面の左側の「素材」からは、イラストやスタンプなどさまざまな素材を探せますよ。
PhotoScapeXの加工例
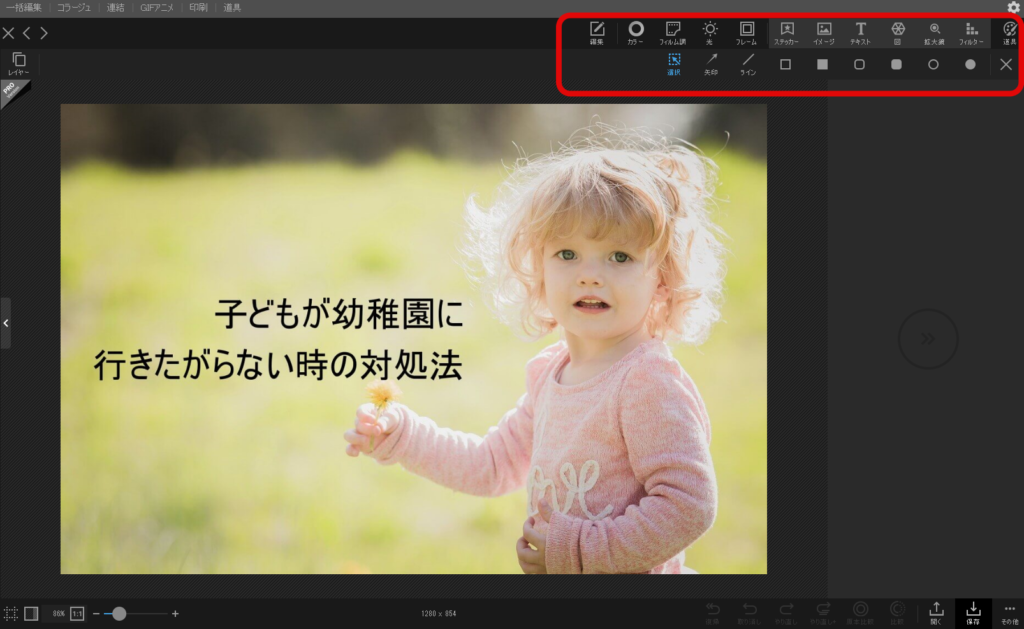
上記の画像を「PhotoScapeX」でも加工してみましょう。

右上「挿入」から、「長方形」で四角の枠を作ります。
次に「テキスト」で文字入れをして、「ステッカー」で飾り付け。
最後に「フレーム」も加えてみました。


また違った雰囲気のアイキャッチが完成しました!canvaよりも日本語のフォントが少ないのがちょっと残念な点ではあるのですが、使用制限がないので本当に助かってます。
色んなアイキャッチ画像を作ってみよう!

今回は、0円でブログのアイキャッチ作る方法をご紹介しました。
アイキャッチを作るといっても、最初は何をどうすればいいのか良く分からないでしょう。
でも色んなやり方を試してみたり、おしゃれな画像をマネしたりすることで、なんとなく形になっていきます。
今回ご紹介した方法を参考に、アイキャッチ作りの練習をしてみてくださいね。
もし分からないことがあれば、Twitterでお気軽にご相談ください♪
